CVへの効果抜群?!スマートフォン向けEFO対策10選とは
Web上で会員登録や資料請求する際に必ず通る「入力フォーム」。
弊社の調査によると、入力フォームでの離脱率はなんと約70%に達します。
言い換えれば、入力完了するユーザーはたったの30%だけなのです。
そこで、ユーザーがストレスなく入力できるようEFO※を実施し、離脱を軽減させることが重要です。
また近年スマートフォンの利用率が増加傾向にあることから、スマホ向けにEFOを実施することが必須となっています。
とはいえ、スマホ向けEFOは、
『重要だと理解しているが、具体的に何をすれば良いのか分からない』
という方も多いと思います。
そこで今回は、18年間培ってきたWebコンサルティングの知見から、スマホEFOについて詳しく解説します。
この記事を参考に、EFOのポイントを抑え、コンバージョン率を向上させましょう!
※EFO(Entry Form Optimisation)とは、エントリーフォーム最適化の略称で、入力フォームを最適化することにより、コンバージョンに繋げる施策のことを言います。
EFOツール導入をご検討中の方へ
弊社は「ステップフォーム(=1問1答形式)」を強みとした
入力フォーム改善ツール「EFOcats」を提供しております。
タグを設置するだけで、既存フォームのUIが大きく変わります。
導入実績はEC、不動産、求人、塾など多岐にわたります。

1)項目数はできるだけ最小限にする
離脱率が高くなる一番の要因は項目数の多さだと言われています。
なぜなら入力の項目が多いと、ユーザーの入力意欲が減少し、離脱に繋がるからです。
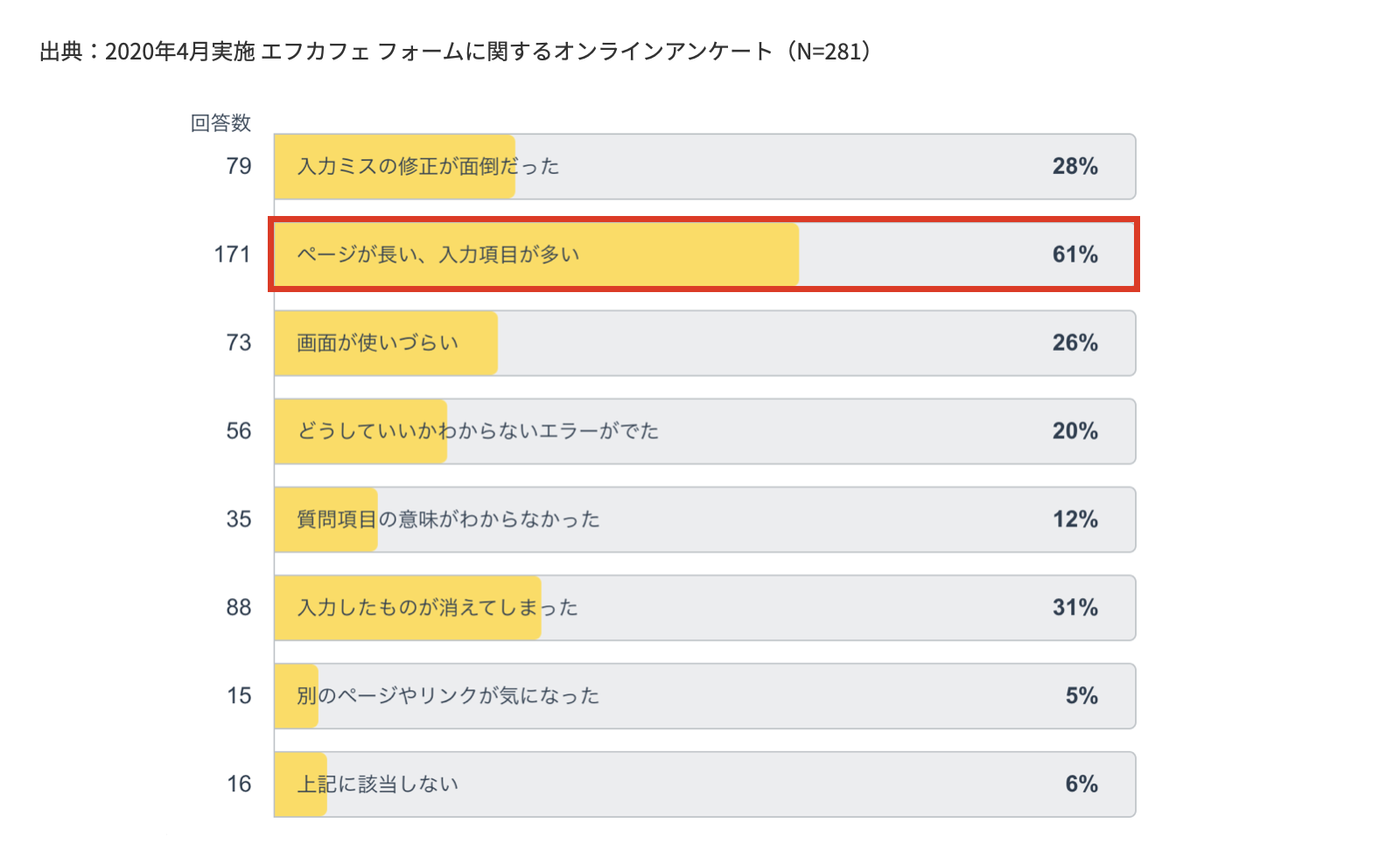
フォーム離脱の要因に関するアンケートを実施したところ、61%ものユーザーが
「ページの長さ、項目数の多さ」で離脱すると回答しています。
そのため表示させる項目は必要なものに限定し、項目数を最小限に抑えましょう。
下記対策が効果的です。
・入力欄が姓、名と分かれている場合はひとまとめにする
・アンケート内容は個人情報入力フォームと一緒にせず、別フォームを設ける
2)文字は見やすいサイズに
文字サイズが小さい場合は改善が必要です。
ここで言う文字サイズは、入力欄に限ったことではなく、入力フォームのタイトルや説明文も対象です。
単純に文字サイズが小さいと、読みにくくなることから、入力に手間がかかってしまいます。
特にご年配の方々にとっては、大きな負担となります。
一般的なフォームの文字サイズは「14px」です。
高齢のユーザーが多い場合は、「16px」「18px」も検討しましょう。
3)入力欄のサイズを最適化
入力欄の高さと幅がスマートフォン向けに最適化されていないと、入力のしづらさから離脱に繋がります。そのため、入力欄のサイズも最適化を図ることが重要です。
図1のように入力欄が小さいと、指でタップしづらいため操作性が低下します。
また、入力した文字や内容を確認することが困難になり、ユーザーにストレスを与えてしまいます。
入力欄のサイズは画面の横幅を最大限に活用しましょう。高さは「50〜60px」を推奨しています。
※弊社で入力欄を実装する際は、幅「320〜330px」高さ「50〜60px」で設計しています。
4)リアルタイムエラーの表示
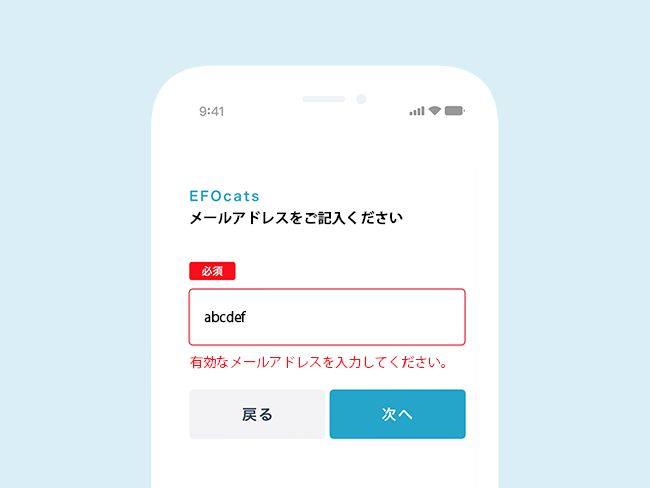
リアルタイムエラーとは、フォームに入力された内容のチェックを行い、指定外の入力内容があるとその場でアラートを表示させる機能のことです。
図2のように、メールアドレスを入力する欄に、誤った内容(メールアドレス以外の文字)を入力すると、その場でエラーが表示されます。
他にも「英数のみ」「全角入力」など、条件に合わせたエラーチェックを行うことが可能です。
その他エラーチェックが可能な条件は下記の通りです。
・「半角での入力」
・「ひらがな」
・「カタカナ」
・「英字のみ」
・「電話番号(ハイフンあり、なし)」
・「文字数の制限」
・「URL」
リアルタイムエラーにより、その場で入力ミスが分かります。そのため、該当の入力欄に戻って再入力する、といった面倒な作業がなくなります。
フォーム送信後にエラーが表示されると、
「せっかくフォーム入力し終わったのに、送信ボタン押した後にエラーが出た!」
「また項目に戻って、再度入力しなければいけない・・・」
といったように「何度も入力させるフォーム」として印象付けてしまい、ユーザーにとってストレスとなります。そのため、リアルタイムエラーの表示は必ず活用しましょう。
5)プレースホルダーの活用
プレースホルダーとは、入力欄に薄いグレー色などで入力例を事前に表示させるものです。
入力例を事前に表示することで、何を入力するべきなのか明確になるため、入力への迷いがなくなります。
入力例を表示していないフォームは、誤入力の原因となります。
誤入力を防ぐため、プレースホルダーを活用しましょう。
6)生年月日の入力フォームはロール形式に
生年月日の項目がキーボード入力だと、入力に手間がかかります。
入力の手間を増やさないために生年月日の入力欄はロール形式にし、プルダウンで選択できるようにしておきましょう。
年代を選択する欄は、ボリュームゾーンに合わせおくのがポイントです。
例えば20代のユーザーが多い場合は、該当の年代である2000年をあらかじめ設定しておきましょう。
図4のようにプルダウン内の選択肢をスクロールさせることにより、入力の手間が減らせます。
7)メールアドレスの入力欄は1つに設定
入力ミスを防ぐために、確認用の入力欄があるフォームをよく目にするかと思います。
しかし、同じ内容を2度入力させることは、ユーザーにとって大きなストレスとなります。
また確認用の入力欄を設置しても、コピー&ペーストで入力している場合が多く、意味をなさないものとなっています。
そのためメールアドレスの入力欄は1つにしましょう。
それに付随して、メールアドレスのドメインチェックも行いましょう。
メールアドレスのドメインチェック
メールアドレスのドメインチェックは、コーディング(HTMLのタグ設定※入力値チェック)により設定が可能です。
例えば@gmailや@yahooなど、@マーク以降のドメイン形式は規則性があるため、それ以外の文字を入力すると、エラーが表示されます。
また「ふりがな」など形式に合っていない文字を入力した場合も同様に、エラーが表示されます。
※クライアントから送信される入力値や、外部システムから送信される値が妥当かを検証するための機能のこと。これをHTMLのタグで設定を行う。
実装する場合はこの記事が参考になります。
https://gray-code.com/php/make-the-form-vol7/
8)パスワードの入力欄は1つに設定
パスワード入力欄も1つにしましょう。
特にパスワードの2回入力は、意味をなさない場合がほとんどです。
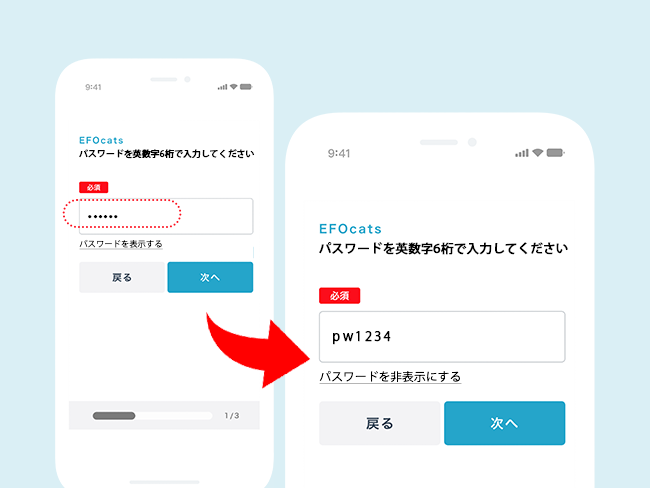
入力した内容が「●●●」で隠れ、1回目に入力した内容と正しいか、確認が出来ないためです。
図5のように、タップした際に「表示/非表示」の機能を追加し、目視での確認が行えるようにしましょう。
入力した内容(パスワード)が目視で確認できるため、誤入力が未然に防止できます。
9)1カラムのレイアウトを採用する
フォームのレイアウトには大きく2種類あり、項目と入力欄を縦方向に並べる1カラムのレイアウト、横方向に並べる2カラムのレイアウトがあります。
フォームを実装する場合は1カラムのレイアウトを推奨しています。
1カラムと2カラムのメリットとデメリットをそれぞれ見ていきましょう。
2カラムの場合
メリット:項目と入力欄が横並びになるため、フォームをコンパクトに見せることができます。
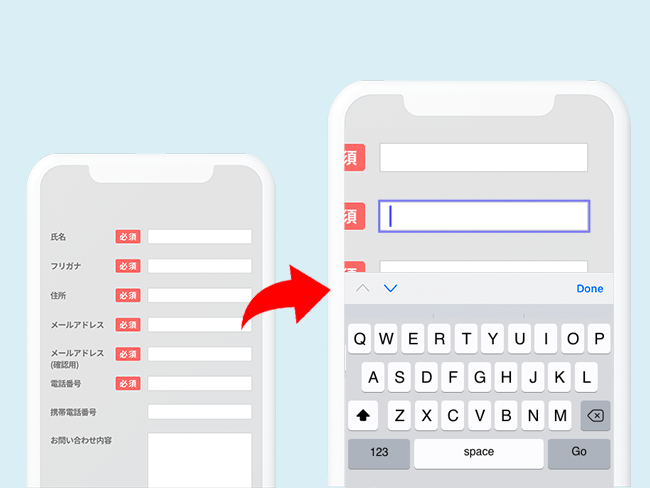
デメリット:図7のように、入力欄をタップした際に画面がズームされ、項目内容の見切れが発生する場合があります。(iosでフォントサイズが「16px」を下回る場合)
また入力欄が小さいため、入力内容が多い場合も見切れが発生します。これでは入力のしづらさから離脱の原因になります。
まとめ:2カラムのレイアウトにすれば、項目と入力フォールドが横並びになるため、フォームをコンパクトに見せることができます。しかし、フォーカス時に見切れてしまう場合があります。
1カラムの場合
メリット:スッキリと見やすいレイアウトにすることが出来ます。また、ズームされた時の項目の見切れや入力内容の見切れも発生しません。他にも補足などの情報を付けたい場合にも綺麗にレイアウトすることが可能です。
デメリット:縦並びだとフォームが長くなり、全体を俯瞰しにくくなります。
まとめ:1カラムにするとフォームが長くなる場合があります。しかしスマートフォンでは、2カラムのレイアウトと比べ、1カラムのレイアウトの方がフォームの全体をスッキリ見せることが出来るため、入力しやすくなります。
フォームのデザイン設計を行う際は、1カラムのレイアウトを採用しましょう。
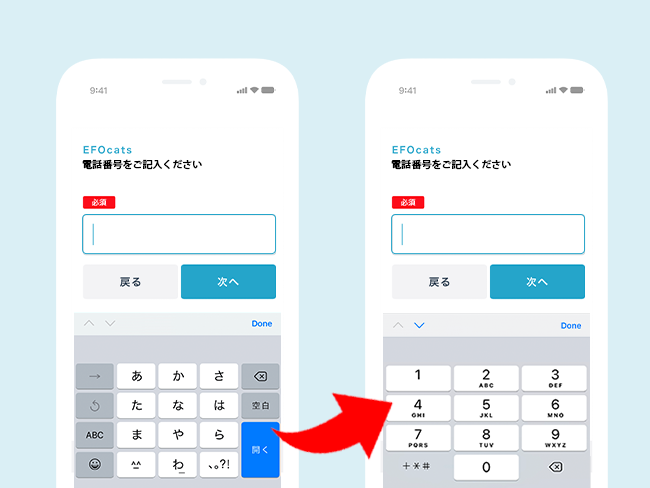
10)キーボードの自動切り替えを行う
スマートフォンでの入力時に、項目内容に合ったキーボードに切り替えを行いましょう。
そうすることで、キーボード切り替えの手間を省くことができます。
例えば電話番号の入力欄をタップした際に、「ひらがなキーボード」が表示されるとユーザーが数字キーボードに切り替えを行わなければいけません。
キーボード自動切り替えは、コーディング(HTMLのタグ)によって設定が可能です。
入力欄やボタンなど、フォームの構成部品を作成するタグ< input type >で設定を行いましょう。そうすることで、キーボードの表示制御が可能です。
例えば、type=”tel”を指定すると、電話番号が入力しやすい数字のキーボードが表示されます。
他にもキーボード表示制御には種類があります。
・type=”email” を指定 → emailが入力しやすいキーボードが起動
([Space]の横に@や.のボタンが表示)
・type=”url”を指定 → URLが入力しやすいキーボードが起動
([Space]の横に/や.のボタンが表示)
・type=”number”を指定 → 数字キーボードが起動
詳しくは下記のサイトが参考になります。
https://ics.media/entry/11221/
入力内容に応じてinput typeを設定し、キーボード自動切り替えを行いましょう。
11)EFO対策ツールを活用しよう
いかがだったでしょうか?
このような対策をとることにより、コンバージョンがグンとアップします。
上記ポイントを踏まえ、フォームの分析と改善を行い、スマートフォン向けのEFO対策を進めましょう。
また、こういった対策はEFOツールの活用が便利です。
EFOツールは上記に紹介した、リアルタイムエラーやキーボード自動切り替えなどの機能が搭載されています。ツールを導入するだけで、フォームに入力支援機能が搭載されるため、コーディングは不要です。
EFOツールにより入力へのストレスを軽減し、コンバージョンを上げる効果が期待できます。
また一般的なEFOツールは、入力支援が主な場合がほとんどですが、ステップフォームに変わる今までになかった新しいタイプのEFOツールもあります。
それが「EFOcats」です。
EFOcatsとは
EFOcatsは「ステップ型」を強みとしたEFOツールです。
ステップフォームにすることで、サクサクと入力しやすいフォームに変え、コンバージョンに貢献します。またカートシステムのフォームはそのままで、見た目をスマホに最適な形にすることが可能です。

導入は今のフォームに1タグを設置するだけで、簡単に行うことができます。
EFOcatsを導入頂いた企業様で、CVRが160%以上の成果が出ている事例もあります。
(通常フォームとEFOcatsフォームとでabテストを行った結果)
あなたのフォームもEFOcatsでコンバージョンを上げませんか?
御社フォームでのデモ作成も無料で実施しておりますので、まずは気軽にご相談下さい。
資料ダウンロードはこちらから
御社フォームでのデモ作成も無料で実施しておりますので、まずは気軽にご相談下さい。